Назначение и функциональность форматно-раскроечных станков
Не так давно в прошлом, для изготовления мебели, использовался только ручной труд, но с появлением электрического инструмента он отошёл на второй план. Это актуально при изготовлении элементов с правильной формой и точными размерами.
Что представляет собой форматно-раскроечный станок
К наиболее примитивным аналогам форматно-раскроечных станков относятся стационарные циркулярные пилы. Однако, с появлением листов ДСП и МДВ больших форматов, циркулярки перестали быть актуальными, потому что не отвечали техническим требованиям.
Улучшенным вариантом стационарной циркулярной пилы является форматно-раскроечный станок. Основные положительные качества этого устройства:

- большая рабочая зона;
- предусмотрены механические направляющие, для обеспечения идеально ровного реза;
- высококачественные материалы, из которых выполнен станок;
- безотказная система управления;
- высокая устойчивость агрегата;
- двигатель станка защищён от перегрева, так как в его устройстве есть специальная система охлаждения;
- время работы существенно больше чем у предшественников.
Однако любой форматно-раскроечный станок обладает и недостатками:
- внушительные размеры оборудования, требующие отдельной рабочей области площадью от 30 м2;
- высокий расход электроэнергии.
Назначение форматно-раскроечного оборудования

Эта аппаратура предназначена для выполнения продольных, поперечных резов древесины и раскроя пиломатериалов под заданным углом, форматного обрезания и порезки заготовок щитового типа, исключения и добавления свесов после их облицовывания. И, к тому же для раскроя на болванки определённого размера полноформатных плит.
Задействованное в мебельном производстве форматное оборудование, даёт возможность выпускать высококачественную продукцию. На этих станках можно задавать базовые параметры элементам мебели, чтобы в дальнейшем по ним осуществлялась обработка. С помощью раскроечных станков можно выполнять как разовую обработку заготовок, так и серийную.
Форматно-раскроечный агрегат способен обрабатывать такие материалы, как:
- древесина любой породы;
- фанера различной толщины;
- плиты USB, МДФ, ДВП и ДСП;
- листы из композита с пластиковой облицовкой или ламинированные плёночно-бумажным материалом, меламином или шпоном.
Эти станки нужны для точного раскроя материала по заданным геометрическим параметрам. Основная область применения раскроечных станков – это мебельные фабрики всех масштабов и маленькие столярные мастерские.
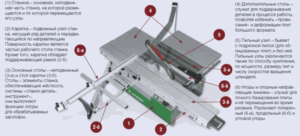
Составляющие элементы станка
Станок состоит из нескольких элементов:
- стол;
- движущий механизм;
- вспомогательная оснастка.
Неподвижная основа форматно-раскроечного станка или станина, представляющая собой чугунную фрезерованную плиту. Для обработки заготовок больших размеров, можно увеличивать рабочую зону путём добавления удлиняющих или расширяющих плит и перемещая упорной линейки.

Форматный раскроечный лист размещается, как правило, на главной плоскости подвижного стола. С целью исключить механические искажения под максимально допустимым весом пакета, он устроен на каретке жестким образом.
Материалом конструкции является алюминии, так как он прочный и лёгкий. Перед тем как послужить конструктивным материалом, алюминий поддаётся анодированию. Эта специальная обработка необходима для того, чтобы исключить появление следов от трения стола и заготовки во время работы.
Подвижный стол форматного станка состоит из:
- каретки;
- опорной рамы;
- угловой упорной линейки;
- откидных упоров;
- упоров телескопического типа.
Длина каретки составляет в среднем 3,2 м, что предоставляет возможность укладывать заготовки из ДСП и других листовых материалов любого стандартного размера. Допустимый выход раскроечного узла за край реза равен 200–300 мм.
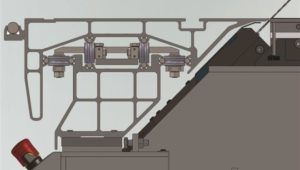
Технология передвижения стола

Перемещение каретки осуществляется по призматическим направляющим с помощью роликов. Они удерживаются сепаратором. Вращающие детали могут быть как пластиковыми, так и стальными. V-образные направляющие – стальные.
Перекрёстное размещение X-Roll позволяет равномерно распределить нагрузки и гарантировать плавный ход каретки.
Вибрации, перекосы исключаются предусмотренной в форматном оборудовании, системе компенсирующих и регулирующих устройств.
Вспомогательная оснастка
Благодаря автоматизированной работе форматно-раскоечного агрегата и функциям программирования действий и контроля процесса на панели управления, повышается уровень точности раскроечной обработки. Используемые в отечественной мебельной отрасли форматные станки, как правило, могут комплектоваться следующими дополнительными узлами приспособлениями:

- приводами усиленной мощности;
- электрическим тормозным устройством для основной пилы;
- компенсаторами скорости вращения диска;
- системой смазки;
- детектором вибрации;
- вспомогательными упорами и линейками;
- узлами управления, индикации и защиты;
- системами отвода производственных отходов и пыли;
- дополнительными выдвижными опорными рамами.
Популярные модели форматного оборудования
На рынке представлен большой ассортимент раскроечного оборудования, отечественного и зарубежного производства.
Агрегат Maktek Mj 45kb-2
Эта модель является популярной у предпринимателей, специализирующих на изготовлении корпусной мебели в средних или малых масштабах производства.
Эта установка оборудована мощной сварной неподвижной основой, отвечающей за высокую точность вхождения пилы в тело заготовки. Станина также отлично гасит вибрацию от силового оборудования. Узел пил способен работать под углом.

Характеристики Mj 45kb-2:
- может выполнять раскрой МДФ, ДСП и фанеры;
- максимальные обороты основной пилы равны 5500 об/мин;
- вес агрегата 780 кг.
А также он достаточно прост в работе и обслуживании. Стоимость оборудования составляет 3500 Евро.
Форматный станок Jet JTS-315SP SM
 Модель является универсальным, малогабаритным оборудованием. Его вес составляет всего 50 кг. Он отлично впишется в малогабаритную мастерскую. Станина Jet JTS-315SP SM – это массивный чугунный стол. В комплект поставки этого форматника входит ещё один дополнительный стол для гарантирования без вибрационной работы станка.
Модель является универсальным, малогабаритным оборудованием. Его вес составляет всего 50 кг. Он отлично впишется в малогабаритную мастерскую. Станина Jet JTS-315SP SM – это массивный чугунный стол. В комплект поставки этого форматника входит ещё один дополнительный стол для гарантирования без вибрационной работы станка.
Работа пильного узла обеспечивается асинхронным однофазным электроприводом, что позволяет подключать установку JTS-315SP SM к домашней электросети. Основная пила может иметь максимальный диаметр 250 мм. Это позволяет выполнять распил на глубину до 70 мм. В качестве недостатка можно отметить только то, что он предусмотрен для раскроя листовых заготовок малого формата. Это оборудование можно приобрести за 800 Евро.
Форматное оборудование Woodtec ps 45
Он отлично справляется с продольными, поперечными и угловыми раскроями плит из МДФ, ДСП и заготовок из древесины. Технология распила выполняется с предварительно подрезанной нижней кромкой. Это нужно для исключения трещин на поверхности заготовки.
Пильный блок закрыт литым корпусом, что существенно снижает уровень вибрации при работе агрегата. Woodtec ps 45 оборудован основным двигателем и дополнительным для того, чтобы вращалась подрезная пила.


- Максимальное расстояние, на которое может перемещаться стол составляет 3,2 м.
- Фреза может наклоняться под углом 45 градусов.
- Максимальный диаметр пилы равен 35 см, что гарантирует глубину пропила до 7,5 см.
- Рабочий стол с размерами 1,2 х 0,65 м позволяет производить даже вертикальные стенки корпусной мебели.
- Вес этого станка равен 880 кг.
Стоимость оборудования равна 3600 Евро.
Форматно-раскроечный станок Altendorf F 45
 Данная модель предусмотрена для выполнения чистовых продольных, поперечных порезов, а также для углового реза облицовочных листовых материалов. Агрегат оснащён электромеханической настройкой высоты и угла наклона основной плиты. Роликовая каретка и направляющие с круглым профилем гарантируют высокую точность обработки.
Данная модель предусмотрена для выполнения чистовых продольных, поперечных порезов, а также для углового реза облицовочных листовых материалов. Агрегат оснащён электромеханической настройкой высоты и угла наклона основной плиты. Роликовая каретка и направляющие с круглым профилем гарантируют высокую точность обработки.
Продукция компании Altendorf, выпущенная после 2006 г. – это новое поколение станков с улучшенными пильными и шпиндельными узлами подрезных механизмов и новыми системами управления для выполнения высококачественного раскроя плит. Модель F 45 предназначена для крупных производителей мебели.
- Максимальная глубина пропила равна 20 см.
- Если необходимо, в пильный узел можно установить основную пилу с диаметром от 25 до 55 см.
- Диаметр вала основной пилы равен 3 см.
- Масса станка колеблется в зависимости от комплектации в пределах от 0,87 т. до 1,17 т.
Стоимость станка Altendorf F 45 равна 8000 Евро.
Видео: Форматно-раскроечный станок
Какой форматно-раскроечный станок выбрать. Обзор лучших моделей для мебельщика

Одной из основных технологических операций в производстве мебели является раскрой листовых и щитовых материалов. Их распускают на фрагменты требуемого размера на специальных форматно-раскроечных станках.
Устройство, принцип работы

Для того, чтобы разрезать листовую заготовку на детали будущих мебельных изделий, их укладывают на подвижный стол станка. Он находится с левой стороны конструкции. Размер раскроя листов фиксируется регулируем упором, после чего запускается пильный узел. Когда его режущий диск разовьёт максимальную скорость, начинают двигать вперёд подвижной столик с заготовкой.
На станке можно установить три основных настройки:
- положение листовой заготовки;
- глубину разреза.
Форматно-раскроечные станки состоят из пяти основных узлов:
- Станины – основания конструкции. Более массивные станины лучше поглощают вибрацию оборудования во время его работы, что сказывается на точности соблюдения размеров распила.
- Пильного узла. Модуль состоит из двух пильных диска: прорезного и предварительного подпиливания. Они обеспечивают разрезание листовых заготовок без сколов и неровных краёв. Большая часть моделей станков имеет пильный наклон угла от 0 до 45°.
- Рабочих столов: неподвижного и подвижного. На первом располагается пильный узел. Второй служит для подачи листовой заготовки на распил.
- Каретки – направляющего движение левого стола механизма.
- Упоров и линейки. Они находятся на столах. С их помощью листовые заготовки располагают в нужном положении.
Виды оборудования и особенности
Форматно-раскроечные станки относятся к профессиональному оборудованию.
По производительности они подразделяются на три основных группы:
- Лёгкие. Самые простые конструкции, не имеющие дополнительных функций. Рассчитаны на непрерывную работу не более 5 часов. Предназначены для оснащения мебельных мастерских и мелкосерийного производства.
- Средние. Наиболее распространённый вид станков. Рассчитаны на непрерывную работу в течение 8-10 часов. Предназначены для мелко- и среднесерийного производства.
- Тяжёлые. Многофункциональное оборудование, способное работать без перерыва 16-20 часов. Предназначены для крупносерийного производства.
Лучшие форматно-раскроечные станки
Filato FL-3200B
Страна производитель – Италия. Модель предназначена для продольного, поперечного и углового раскроя. Она одинаково хорошо раскраивает листовые заготовки различной плотности текстуры. Металлическая рама станка сварена из прямоугольных труб. Она обладает повышенной прочностью, устойчива к деформации.

Для гашения вибрации оборудования во время его работы корпус Filato FL-3200B усилен стальными листами, имеющими толщину 3-4 мм. Из стали выполнены и направляющие цилиндрического типа. По ним движется алюминиевая каретка. Кнопки управления станком расположены в электронном блоке, расположенном в удобном для доступа месте.
Характеристики:
- габаритные размеры – 3300х3100х900 мм;
- вес – 1050 кг;
- максимальная высота пропила – 110 мм.
Достоинства:
- наличие электронного дисплея и кнопки аварийной остановки работы станка;
- надёжность;
- долговечность;
- простота обслуживания и эксплуатации.
Недостатки:
- высокая стоимость;
- сложности в настройке работы каретки.
Bosch GTS 10 XC

Страна производитель – Китай. Модель оснащена функцией торможения, имеет ограничитель пускового тока и блокировку от перегрузок. Предназначена для небольших мебельных производств. Рабочий стол имеет выдвижные элементы, позволяющие раскраивать крупногабаритные листы различного по плотности материала.
Конструкция имеет хорошо продуманную систему подачи плит, что обеспечивает точность и лёгкость раскроя материала. Надёжность фиксации листов обеспечивается параллельным упором. Максимальный угол наклона – 47 градусов. На станке можно получить чистый и ровный продольный и поперечный разрезы. На станке можно распиливать пластмассовые и алюминиевые профили.
Характеристики:
- габаритные размеры – 635х343х768 мм;
- максимальная глубина распила – 79 мм;
Достоинства:
- плавный пуск;
- прочность конструкции;
- надёжность в работе;
- ёмкий угловой упор;
- наличие пылесборника и адаптера для подключения пылесоса;
- простота настроек и обслуживания.
Недостатки:
- возможность появления люфтов;
- высокая стоимость.
Holzmann TS 315VF-2000

Страна производитель – Австрия. Модель считается лучшим профессиональным станком своего класса. Предназначено для продольного и поперечного распила плит. Конструкция станка позволяет вырезать из листов сложные конфигурации. Отличается быстрым, точным и аккуратным распилом материала.
Станок предназначен для оснащения мебельных и столярных цехов. Может распиливать ДСП, МДФ, ДВП, фанеру, акрил, композитные и другие материалы. Алюминиевая каретка обладает высокой точностью настройки. Из такого же материала выполнены упоры и разметочные линейки. Рабочий стол выполнен из виброгасящего чугуна. Корпус имеет сварную конструкцию.
Характеристики:
- габаритные размеры – 910х741х104 мм;
- максимальная глубина распила – 100 мм;
Достоинства:
- повышенная безопасность;
- эффективная очистка рабочей зоны от пыли и стружки;
- точная регулировка;
- качественный распил.
Недостатки:
- высокая стоимость;
- может распиливать только плиты небольших размеров.
ZENITECH FR 1800

Страна разработчик – Швейцария, производитель – Китай. Модель предназначена для продольного, поперечного и углового распила. Станок является профессиональным оборудованием. Оснащён мощным трёхфазным двигателем. Обеспечивает высокую точность распила. Может распиливать древесно-стружечные материалы различной плотности, а также пластик и композитные материалы.
Рабочий стол имеет раздвижную конструкцию, выполненную из чугуна. Из такого же материала изготовлена станина. Несмотря на мощный двигатель, станок малошумный в работе. Каретка имеет алюминиевое исполнение. От перегрева оборудования во время работы обеспечивается системой воздушного охлаждения.
Характеристики:
- габаритные размеры – 936х756х1040 мм;
- максимальная глубина распила – 100 мм;
Делаем форму обратной связи на сайте
Говорят, что если программист может написать форму обратной связи, он может написать всё.
Форма обратной связи — древнейшее программистское искусство. Тут есть всё: форма с проверкой, приём запроса, обработка, безопасность, хранение и ответ. Это как Hello World, только для самых крутых.
В сегодняшней версии программы — только самые основы этого упражнения. В следующих частях мы прокачаем систему.
Смысл программы в том, что посетитель страницы заполняет нужные поля, пишет текст сообщения и нажимает кнопку «Отправить». На почту владельцу сайта приходит письмо с текстом сообщения и данными о том, кто это сообщение отправил.
Чтобы сделать у себя на сайте такое, нам понадобится:
- сервер, который умеет работать с PHP-скриптами,
- страница, где разместим форму,
- скрипт на PHP — он будет отвечать за отправку сообщения.
Сервер для PHP
Для того, чтобы PHP-код исполнялся, нужен какой-то компьютер-исполнитель. Мы называем его сервером — то есть «раздающим». На сервере должна работать программа для PHP, которое отвечает за правильную обработку таких файлов.
Сервер для PHP можно запустить на вашем компьютере, но без дополнительной настройки он будет виден только лично вам. Это нормальная ситуация при разработке продукта, но для реальной боевой задачи нужно будет поднять сервер где-то в интернете.
Когда мы делали проект «Публикуем свою страницу в интернете», то уже использовали сервер (эту услугу нам предоставила хостинговая компания SpaceWeb). Этот же сервер мы можем использовать для нашей сегодняшней задачи, потому что он тоже умеет работать с PHP-файлами:
Готовим страницу с формой
Возьмём стандартный шаблон страницы и наполним его стилями и кодом для формы.
Пропишем CSS-стили, чтобы наша страница выглядела опрятно. Забежим немного вперёд и используем в стилях разделы input и textarea :
Чтобы сделать форму на странице, мы будем использовать такие теги:
— для ввода имени, почты для связи и темы письма. Они занимают одну строку, нам этого достаточно.
— здесь будут писать само сообщение, поэтому нужно будет сделать это поле побольше и пошире.
Ещё мы воспользуемся тегом
Пишем обработчик формы на PHP
Когда мы заполним и отправим форму на нашей странице, произойдёт следующее:
- Браузер соберёт введённые нами данные и скомпонует таким образом, чтобы их можно было передать в программу на PHP. Как бы упакует в посылку.
- В нашей PHP-программе мы сможем получить доступ к этим данным, как бы засосать их в память и хранить в переменных. Можно представить, что мы распакуем посылку и сможем пользоваться её содержимым.
- Скрипт PHP что-то сделает с полученными данными, а потом выплюнет пользователю какой-то ответ. Этот ответ будет отображён в виде веб-страницы в браузере.
Логика работы PHP-программы будет такая:
- получаем значения переменных из тех данных, которые получил обработчик;
- готовим сообщение, где укажем все поля в форме;
- отправляем это сообщение и смотрим на результат выполнения функции отправки;
- если письмо ушло по нужному адресу — пишем, что всё хорошо, если нет — говорим, что что-то не так;
- через 10 секунд после вывода сообщения автоматически переходим на сайт «Кода» 🙂
Отправляем PHP-скрипт на сервер
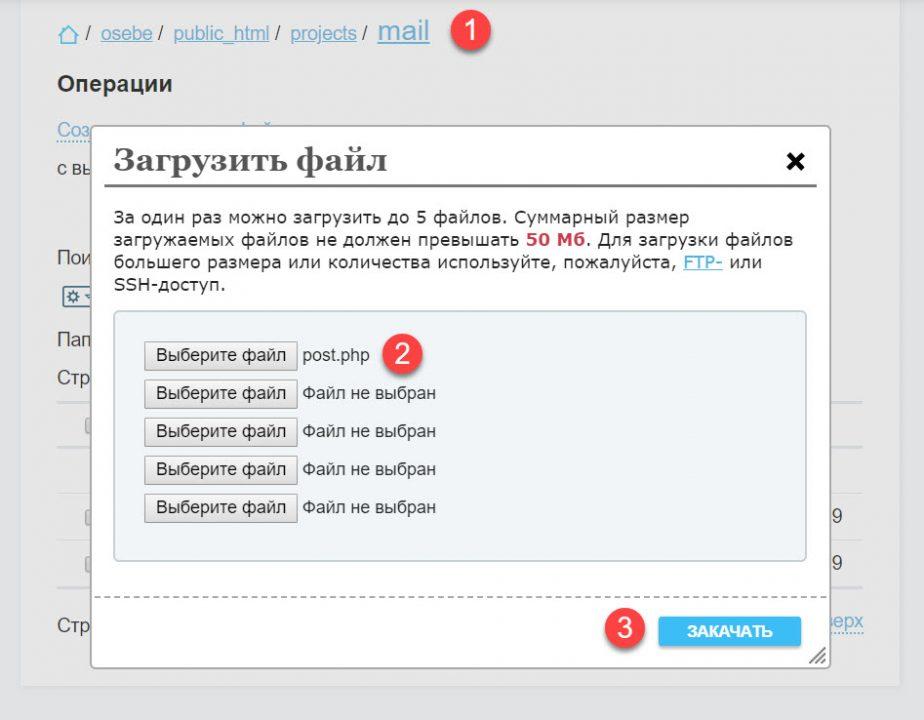
Последнее, что осталось сделать — загрузить файл скрипта на сервер. Для этого сохраним его как post.php и загрузим по адресу mihailmaximov.ru/projects/mail/post.php. Если у вас ещё нет своего сервера, можете использовать этот скрипт для тестирования формы обратной связи.
Как загружать файлы, мы рассказывали в статье про публикацию сайта в Сети, поэтому просто сделаем всё по той инструкции:

Теперь, когда мы обновим HTML-страницу, заполним все поля и нажмём «Отправить», на указанную почту придёт письмо с нашим сообщением. Это значит, что форма работает, а мы с вами сделали очередной полезный проект!
Что дальше
Дальше как обычно — улучшаем.
- Например, сейчас, если не заполнить поле с темой или адресом, то будет ошибка и письмо не уйдёт. При этом пользователь не будет знать, что же именно он сделал не так. Можно организовать проверку на заполнение полей и выводить нужные сообщения, если что-то не заполнено.
- Всегда можно улучшить безопасность и защитить скрипт от многократных запросов — чтобы никто не абьюзил сервис и не делал из нас спамеров.
- А ещё при отправке мы переходим на страницу обработчика, а потом вообще на другой сайт. Чтобы сделать как у всех, чтобы форма отправлялась без перезагрузки страницы, можно использовать Ajax. Когда-нибудь доберёмся и до него. Подписывайтесь, чтобы не пропустить.
Какой вид сервиса обратной связи выбрать для своего сайта
Возможно, вы собираетесь установить себе на сайт форму обратной связи, возможно, она уже стоит, а быть может вы уже опробовали этот канал и жутко в нем разочаровались. Так или иначе, сегодня на рынке можно выделить 4 разновидности формы обратной связи, представленные несколькими игроками. Мы постараемся, по мере возможностей, максимально объективно рассказать об их минусах и плюсах.

Онлайн-звонок
Zingaya – сервис онлайн-звонков с сайта, где клиент звонит не со своего телефона, а со своего компьютера. По клику открывается окно, где достаточно разрешить доступ к микрофону и звонок пойдет на телефон менеджеров. Zingaya уже давно на рынке, в свое время о них писали на TechCrunch и еще ряде международных крупных изданий. Технология давно себя зарекомендовала и сейчас стоит на сайте таких крупных игроков e-commerce как Enter.ru и Wildberries.ru.

Плюсы: настройка вида кнопки и окна, отсутствие навязчивости, голосовая связь, удобный личный кабинет, не требует наличие телефона или ввода номера.
Минусы: очень сложное ценообразование, которое зависит от того, кто и откуда будем вам звонить. Не показывает онлайн ли менеджер или нет, нет обратного отчета звонка. Если на компьютере нет микрофона, то совершить звонок не получится.
Онлайн-консультант
JivoSite, LiveTex, RedHelper, WebConsult, SmartSupp, Webim и еще ряд мелких и крупных игроков, работающих по одному принципу (всплывающее окно, где общение с клиентом проходит посредством текстовых сообщений), но сильно различающихся между собой дополнительными функциями. В одном из виджетов JivoSite, к примеру, указано, что заявки придут на почту, правда не указано, как ответят клиенту и когда. У LiveTex общение происходит сразу в открывшемся окне, правда с анонимом:

Как и Zingaya, онлайн-консультанты на рынке уже не первый год и успели зарекомендовать себя с положительной стороны. Касательно цен присутствует определенный разброс в зависимости от политики компании, но в среднем плата осуществляется за каждого отдельного оператора. Цена за одного оператора в месяц – от 800 до 2500 рублей.
Плюсы: простая настройка, контроль навязчивости, полная настройка внешнего вида, возможность дополнительных функций, в том числе, персонификации.
Минусы: Встречается привязка к компьютеру (чтобы общаться с клиентом, менеджер должен быть у компьютера), плата за каждого оператора (если операторов 5-6, то цена может составлять в месяц до 10 000 рублей).
Самописные формы заказа обратного звонка и онлайн-чаты на Jabber
Представляют собой самописные виджеты, каждый из которых выглядит по-своему, и, соответственно, работает так же. Как правило, такие виджеты идут в комплекте с самим сайтом и делает в качестве бонуса/за дополнительную плату/заранее обговорив та же студия, что и сайт. Исходя из этого, форма брендирована. Наиболее распространена практика писать такие виджеты на Jabber. Сюда же можно отнести и формы на основе готовых решений, к примеру, LiveZilla позволяет создать чат для своего сайта или тот же самый ChatFocus.

Плюсы: Дешево и сердито. Брендирование под дизайн сайта, возможность сделать форму так, как желает заказчик – звонок, текст или и то и другое. Отсутствие платы сторонним компаниям.
Минусы: Не очень надежны и не всегда работают, зачастую представляют собой бутафорию.
Callback-виджеты
Rocket Callback, Callback Hunter и многие другие. Тысячи их. Представляют собой всплывающее окно с 1 полем для ввода номера телефона. От Zingaya отличается тем, что общение происходит по телефону, а не через компьютер, хотя используется тот же самый VoIP. Различаются между собой дополнительными функциями — у Perezvoni это мультивиджет, у Rocket Callback настройка навязчивости, у RedConnect совместный браузер и так далее. По цене сильный разброс, но самая низкая цена у Rocket Callback (около 6 рублей за минуту), самая высокая у Callback Hunter (около 60 рублей за минуту).

Плюсы: Нет привязки к компьютеру, цена не зависит от количества операторов, настройка навязчивости и внешнего вида виджета, моментальная связь (от 20 секунд).
Минусы: При агрессивной настройке может сильно мешать посетителям, раздражая своим появлением в самый неподходящий момент.
Каждый из 4 видов фидбека отличается как минусом, так и плюсом. У онлайн-звонка все хорошо, да вот только без микрофона не поговоришь. Онлайн-консультанты очень удобны, да вот только высокая цена за несколько операторов. Самописные формы позволяют никому не платить, но зато требуют постоянного внимания. Сallback-виджеты позволяют моментально связаться, да вот могут быть невероятно навязчивыми. Есть мнение, что каждая из разновидностей может заменить другую, но это маловероятно, так как у каждой свои слабые и сильные стороны. Оптимальным решением будет протестировать все 4 и остановиться на том, что дало лучший результат.
Спасибо, что читаете нас!
Подписывайтесь на наш блог.
Обратная связь для сайта
В этом посте научу вас и покажу, как вставить скрипт крутой формы обратной связи на любой сайт, блог или интернет-магазин.
Я предпочитаю использовать готовые формы для связи, чем городить каждый раз «велосипеды» и пытаться изобрести самую лучшую форму связи. Это лишнее — есть множество бесплатных решений, упрощающих коммуникацию между владельцем сайта и посетителями и при этом экономящие время вебмастера.
Формы обратной связи на сайт — что выбрать
Форма для связи — такая вещь, которая всегда должна быть под рукой. Я имею ввиду какой-то свой проверенный скрипт, который вы изучили вдоль и поперек, а его встраивание в оформление сайта занимает 5 минут, настройка — ну пусть еще 5.
У меня такой скрипт есть, писал я его конечно не сам. Я им с вами поделюсь и расскажу, как пользоваться — в качестве бонуса к основной статье.
Основная проблема которая стоит перед вебмастерами в вопросе установки формы для заказа звонка на сайте — совместимость, универсальность.
Допустим, сегодня я делаю блог на Ворпдрессе (только по этой инструкции), завтра на Джумле, послезавтра на Друпале, в выходные делаю интернет-магазин на Опенкарте, затем верстаю лендинг страницу на чистом HTML5 + CSS3… И во всех проектах мне нужна эта форма, будь она неладна.
Вот скажите мне — это же сколько времени нужно потратить, чтобы к каждому отдельному сайту подобрать скрипт или плагин, удовлетворяющий требованиям? Ну ладно, допустим ты блоггер, работаешь с одним Ворпдрессом и по умолчанию в твоей сборке WordPress есть какой-нибудь плагин wp-contact-form-7.
Остальным-то что делать?
Поэтому я и предлагаю работать с кодом. Ваша персональная «карманная» форма обратной связи на языке PHP и HTML может быть супер гибкой, с множеством полей и AJAX, но она должна:
- Быть в наличии в одной из ваших бесконечных папок со скриптами.
- Работать всегда и везде.
- Не требовать танцев с бубном при встраивании на сайт.
Программисты конечно могут написать самостоятельно подобный скрипт обработки данных на PHP, оформить внешний стиль, прикрутить к нему капчу, добавить проверку правильности ввода полей (в т.ч. email) на странице, добавить поля для загрузки файлов, сделать эту форму на AJAX без перезагрузки.
Но, во-первых, подобные действия могут делать только квалифицированные программисты, к которым средний блоггер не относится. Во-вторых — это трата времени и окупается она только при частом возникновении подобной потребности.
Я же предлагаю сэкономить:
- Время.
- Деньги.
- Трудозатраты.
И поэтому мы будем использовать удобные, готовые универсальные скрипты, которые подойдут и динамическим сайтам на CMS, и статическим сайтам на HTML. Ведь в вопросе «как сделать милую и красивую форму обратной связи» нет «с нуля, разработать, написать, своими руками, самостоятельно». И правильно. А зачем?
HTML&PHP форма (и скрипт) обратной связи для блога, сайта
Скачайте просто скрипт Simple Send Mail или другую его версию Simple Send Mail Order с сайта landman.ru.
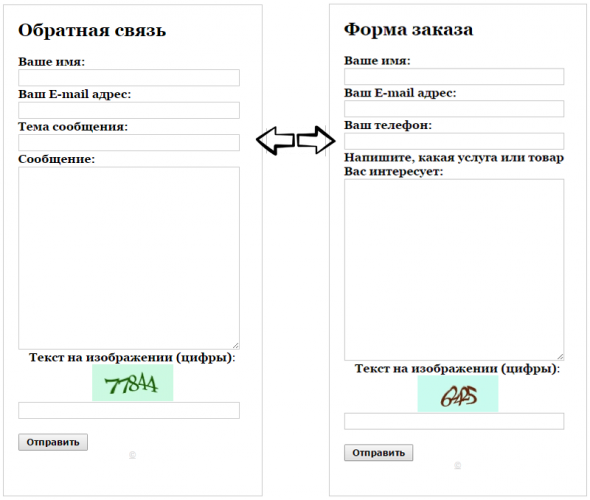
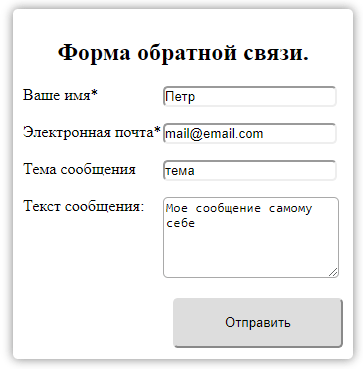
Вот какие формы вы получите:

Обратите внимание, скрипты поставляются с встроенной каптчей. Второй скрипт (Simple Send Mail Order) имеет одно отличие — он одновременно отправляет два письма. Одно заказчику, другое — вам.
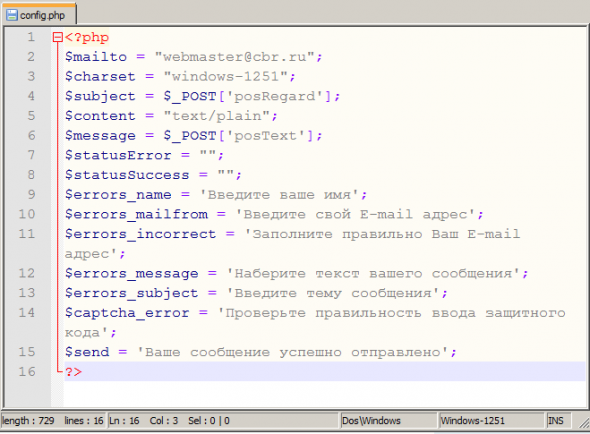
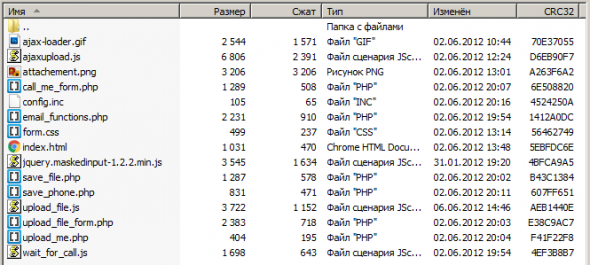
Как сделать одну из таких форм обратной связи на сайте? Качайте архив, закачивайте файлы из архива на сайт в каталог /sendmail, настраиваете конфигурационный файл config.php (прописываете свой email, другие настройки) и можно пользоваться — скрипт формы обратной связи готов к работе. Покажу как выглядит конфигурационный файл:

Как видно, с файлом конфигурации формы разберется даже школьник, думаю у вас не возникнет на этот счет вопросов.
Вставка на сайт производится просто:
— можете дать ссылку на /sendmail/index.php
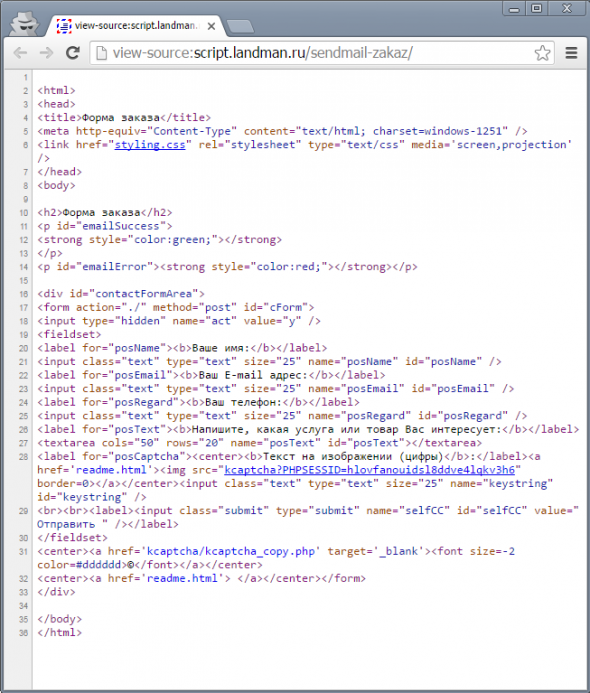
— можете сразу вставить на страницу, при помощи кода

Код можно найти на сайте, ссылка на который размещена выше.
Форма довольно минималистичная — не всем понравится дизайн «прямиком из девяностых», кому-то не нужна каптча, кому-то не хватает Аякса и красивых сообщений об ошибке. Решение есть.
Super (AJAX) Contact Form — русифицированная версия формы обратной связи
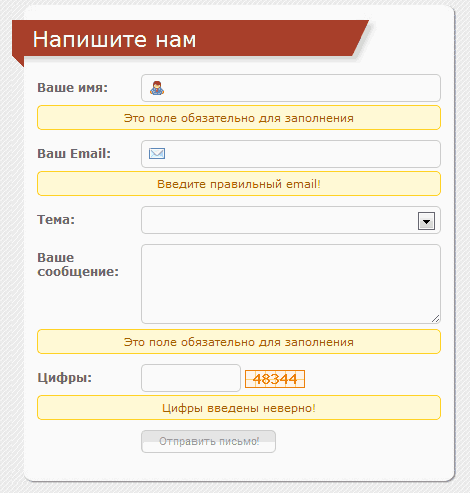
Работает эта штучка на чистом PHP + jQuery & AJAX — очень удобно для блога или небольшого интернет-магазина. Пример формы:

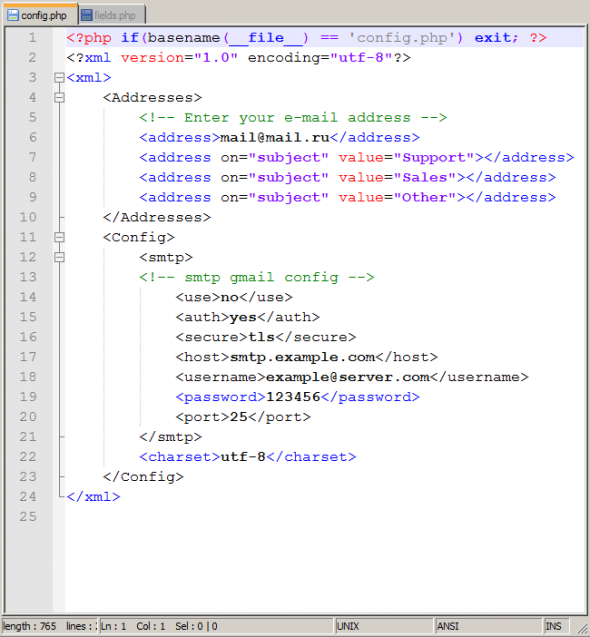
Как выглядит конфиг внутри («codeassetsxmlconfig.php»):

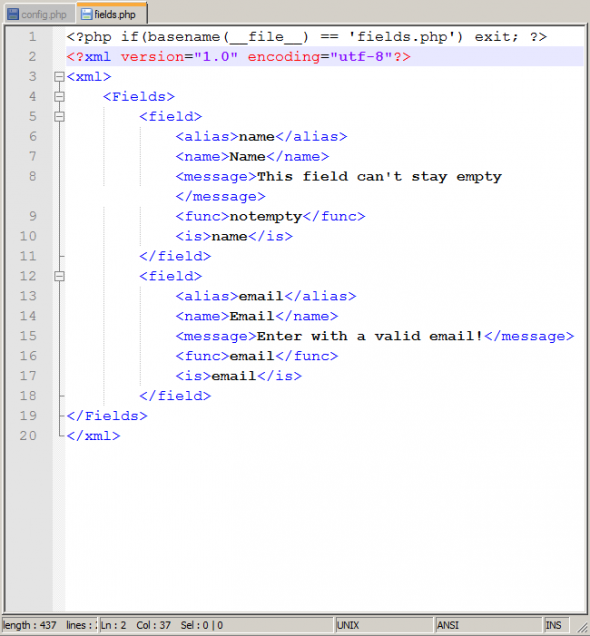
Конфиг для настройки полей («codeassetsxmlfields.php»):

Установка скрипта формы для связи SuperAJAX ContactForm ничем не отличается от инструкции по установке другого скрипта выше. Содержимое архива закачиваете на сервер и пользуетесь.
Преимущества этой формы над предыдущей:
— более эстетично привлекательная
— используется проверка полей, ошибки выводятся через AJAX
— подробнейшая инструкция по установке и настройке внутри
— есть подсказки под полями
Например, посмотрите как в этой форме связи выводятся ошибки:

Выглядит неплохо! А вот что увидит пользователь, после успешной отправки сообщения:

Подобные информационные сообщения улучшают юзабилити и помогают пользователю понять, на верном ли он пути, что-то пошло не так или все нормально.
Вы также можете посмотреть интересный видеоурок по данному скрипту:
Итак, вы познакомились с двумя функциональными скриптами и можете выбрать свой. Но не торопитесь, потому что вас еще ждет третий PHP-cкрипт формы обратной связи для блога. Тот, которым я пользуюсь уже наверное года два с лишним.
Установка готовой бесплатной формы обратной связи на сайт
Итак, на одном сайтов установлена вот такая «кнопка»:

Если нажать на нее, вниз «выпадет» форма обратной связи:

На другом сайте установлена всплывающая (popup) форма обратной связи, выглядит она так:

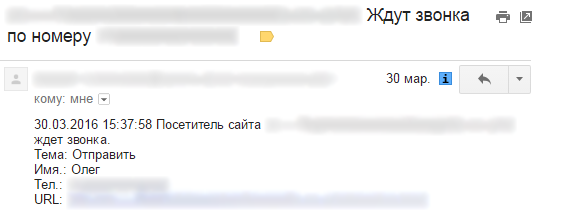
А вот что придет вам на почту, после того как пользователь оставит свои контактные данные в форме:

Очень удобно. Вот код для работы формы как в первом случае:
div id = “form” >
p > a style = “text-decoration: none; border-bottom: 1px dotted; cursor: pointer;” id = “forma0” > Заказать звонок / a > / p >
div id = “forma1” style = “display:none; background-color: #fff;” >
script src = “sendmailforms/jquery.maskedinput-1.2.2.min.js” type = “text/javascript” > / script >
link rel = “stylesheet” type = “text/css” href = “sendmailforms/form.css” / >
script src = “sendmailforms/wait_for_call.js” type = “text/javascript” > / script >
script src = “sendmailforms/ajaxupload.js” type = “text/javascript” > / script >
script src = “sendmailforms/upload_file.js” type = “text/javascript” > / script >
div class = “call-me-form” title = “Заказать звонок” button = “Заказать звонок” style = “width: 200px” > / div >
/ div >
script >
$(“#forma0”).toggle(function() <
$(“#forma1”).slideDown(“slow”);
>, function() <
$(“#forma1”).slideUp(“slow”);
>);
/ script >
/ div >
Расшифровываю: в скрытом div-блоке подгружается скрипт и все что с ним связано, этот блок при помощи JavaScript открывается и все — можно оставлять свои данные. Преимущество такого подхода — пользователю не нужно ждать, пока там что-то подгрузится еще.
Примерно также работает скрипт и на другом сайте, где форма обратной связи показывается во всплывающем окне.
Приведу содержимое конфиг-файла 
Все! Больше ничего нет, остальное (стили) — вручную. Но они и так везде вручную. При этом форма использует Ajax, выводит сообщения об ошибке, а еще можно задать свою собственную маску номеров. Вот скриншоты:

После отправки номера, пользователю увидит ваше сообщение, которое также можно задать.
Скачать форму можно по ссылке, либо с этого блога.

Это проверенное решение, которым я вполне доволен. Я нашел в этом скрипте для себя несколько преимуществ:
1. Он присылает URL страницы, с которой была отправлена заявка через форму.
2. На одной странице может быть несколько таких форм обратной связи и они никак не будут конфликтовать друг с другом.
3. Форма подгружается не PHP-кодом, а div-блоком — это упрощает ее вставку в любое место сайта на порядок. Можно даже в тексте вставлять, если умеете.

И он тоже позволяет загружать файл, то есть ничем не уступает.
Ну а про онлайн конструкторы и навороченные генераторы скриптов обратной связи — как-нибудь в другой раз. Может заодно еще и формы для WordPress обсудим. Посмотрим.
А комментариях давайте делиться своими наработками и ссылками, раз я уже поделился, теперь ваша очередь. Буду очень рад если вы поделитесь своими проверенными решениями или приведете примеры как сделали форму обратной связи у себя на сайте.
Код простой формы обратной связи для сайта на HTML и PHP
Рассмотрим пример легкой и быстрой формы обратной связи для сайта написанной на html и php.
Почему используется HTML и PHP?
Для CRM, таких как WordPress, Joomla и других можно найти различные плагины для установки формы обратной связи для сайта. Однако, что мне не нравится в таких плагинах, так это часто их низкая производительность и замедление сайта из-за загрузки лишнего «мусора» – ненужных стилей и скриптов. Так как эти плагины все равно выдают в результате тот же код HTML, то предлагаю использовать простую, но полноценно функциональную форму, которую можно изменить под свои нужны, например, под обратный звонок с сайта.
Форма связи на HTML просто вставляется в админке Joomla, WordPress, OpenCart, ModX, а если ваш сайт самонаписный или вы используете любой фреймворк на PHP, то использовать представленный код не составит труда и сайт будет загружаться так же быстро как и раньше.
Структура кода реализации обратной связи для сайта
Далее приведен алгоритм работы обратной связи:
- Код HTML формы, вставленный на страницу + CSS стили для его оформления.
- PHP файл, который и выполняет отправку письма или иное действие для регистрации запроса.
В коде HTML содержится содержится информация, какие поля для ввода нужно заполнять, какие из них обязательны для заполнения, и подписи к ним. Стили CSS отвечает за визуальное оформление формы и отображение данных. При нажатии на кнопку «Отправить» выполняется PHP скрипт на сервере через POST запрос, который отправляет письмо или выполняет иное действие. Скачать исходники можно в конце статьи, а подробнее исходный код формы обратной связи разберем далее.
Код формы обратной связи на HTML
Вначале приведем исходный код простой формы обратной связи для сайта на HTML:
Сама форма находится между HTML тегами . Тегу присвоен CSS класс class=”form-zvonok” , который используется для реализации отображения через CSS стили.
Рассмотрим атрибуты формы
- autocomplete=”off” — автозаполнение формы отключено, при повторном заходе на страницу все поля ввода будут обнулены. Рекомендуется автозаполнение отключать, так как при включенном иногда возникали проблемы, что при изменении значений полей формы отправлялись на сервер старые значения.
- Атрибут action=’email.php’ , в нём указан адрес скрипта, в данном случае PHP, который вызывается и которому передаются данные формы после нажатия кнопки «Отправить» . Если указан не полный путь к скрипту, как здесь, то обращение будет с адреса, на котором размещена форма. Например форма находится по этому адресу http://site.com/feed-back , тогда обращение будет http://site.com/feed-back/email.php . Так же это может быть любой путь, по которому обрабатывается запрос.
- Атрибут method=’post’ , в этом случае данные отправляются скрытно и не отображаются в адресной строке, другой метод GET отправляет данные формы через адресную строку. В этом случае после адреса строки появляется вопросительный знак «?» после которого идут название поля, его значение, что является небезопасным способом отправлять данные формы. Так, учитывая SEO оптимизацию сайта, данные формы обратной связи для сайта лучше отправлять методом POST, так как данные передаются скрытно, а в случае метода GET у сайта по сути будет доступно множество однотипных страниц, которые отличаются только несколькими параметрами после «?», что приведет к дублям страниц.
Далее внутри тега находится контейнер
Внутри этого контейнера, находятся другие div содержащие теги подписей и полей ввода . А в самом конце размещено поле — кнопка «Отправить» , при нажатии на которую происходит отправка данных формы браузером
Обратите внимание, что имена полей формы должны быть уникальны на странице, так как через них передаются параметры формы. Различные трюки и фишки, связанные полями формы будут раскрыты в другой статье, которая сейчас готовится к выходу.
Отправка письма PHP скриптом
Приведем код простого скрипта для отправки письма
Чтобы отправить письмо на нужный email, замените значение переменной $to email@tut.by на необходимый адрес. Переменная $subject — тема сообщения, показывается почтовыми программами при просмотре списков писем. $message — само тело письма, это и есть само сообщение. $headers — шапка письма, в ней указывается тип письма, например HTML, а также: кодировка, от кого доставлено письмо и на какой emal отправлять ответ.
Простой скрипт обработки данных формы HTML в PHP скрипте
Приведем сначала исходный код:
проверяем или используется метод POST
Далее проверяем или были высланы данные с полей ввода
Обратите внимание, что в конструкции $_POST[“username”] название поля совпадает с именем поля username в форме . Поэтому на одной странице названия полей должны быть уникальны, иначе они будут переписывать друг друга.
Функция strip_tags() удаляет HTML и PHP теги из строки. Делается для котого что бы злоумышленники не могли запустить свой код через форму связи.
Функция trim() удаляет пробелы в начале и в конце строки. Далее формируем письмо и все что подготовили отправляем функцией mail() .
Оформление формы обратного звонка для сайта CSS
Приведем код CSS оформления для формы обратной связи сайта.
Разберем подробнее код.
Делаем ширину дива равной ширине родительского блока и ограничиваем максимальную ширину 350px , если шире, то форма HTML выглядит растянутой:
Что бы упорядочить поля и кнопку «Отправить» , обертываем их в div , отображение ставим в flex и направление отображения столбцом column . Для красоты добавляем отступы сверху и снизу на 20px:
Подпись и поле ввода обернуты в контейнер div :
Для этого дива присвоим отступы сверху и снизу:
Кнопке «Отправить» делаем ширину равной ширине родительского блока и box-sizing присваиваем border-box — расчет ширины по границе, что бы она не выходила за пределы родительского блока:
Аналогично для подписей и полей ввода:
Настраиваем красивый внешний вид подписей и полей ввода:
Звездочку делаем красной:
Оформляем кнопку «Отправить» :
При наведении на кнопку настраиваем изменение цвета:
Обратите внимание, что иногда эти стили могут быть переопределены другими, которые имеют больший приоритет. Что бы усилить приоритет, просто присвойте форме имя через id , например id=”obratnuj-zvonok” и в CSS файлах тогда обращение идет не через точку, как к классам, а через решетку # , например #obratnuj-zvonok . Тогда достаточно добавить к селекторам в CSS файлах в начало #obratnuj-zvonok , что бы повысить приоритет правил.
Скачать исходный код формы обратной связи
Для обучения вы можете скачать здесь исходные файлы примеров приведенные выше. Этот пример скорее для изучения и понимания как работает форма обратной связи на HTML в связке с PHP, а полноценный, рабочий пример будет выложен позже в другой статье.
3 способа. Как сделать форму обратной связи на html?
Форма обратной связи – используется, как не странно, для связи пользователя сайта с администратором. В ней пользователь может сообщить о каких то ошибках на сайте или спросить о чем-либо разработчика.
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
- Способ №1. Форма обратной связи на html + css + php (функционален, расширяем, относительно сложный способ)
- Способ №2. Форма обратной связи только на html от стороннего сервиса (простота установки, функционален)
- Способ №3. Форма для связи, реализованная по средствам ссылки для почтового клиента. При клике по ней открывается ваша почта, в которой уже вписан нужный email для связи. (просто, но и нет ни каких функций или возможностей)
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
- Хостинг с поддержкой PHP
- Знания HTML+ CSS
- Знания PHP
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)

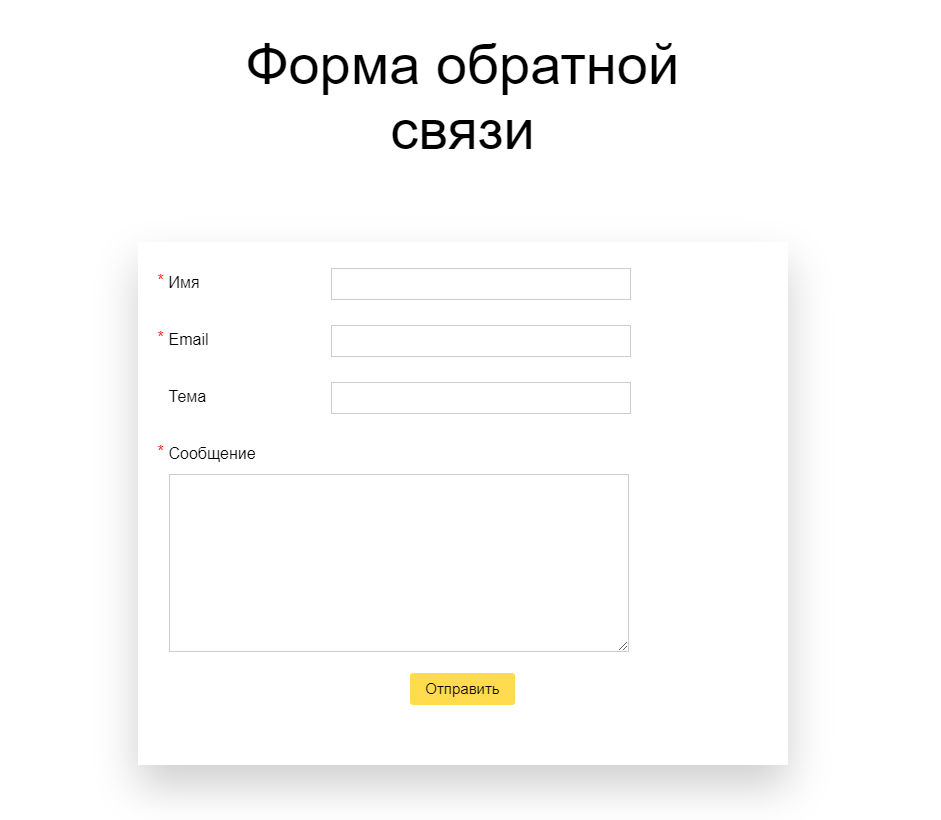
Вот, что получилось в итоге.

Способ №2. Сервис для формы обратной связи.
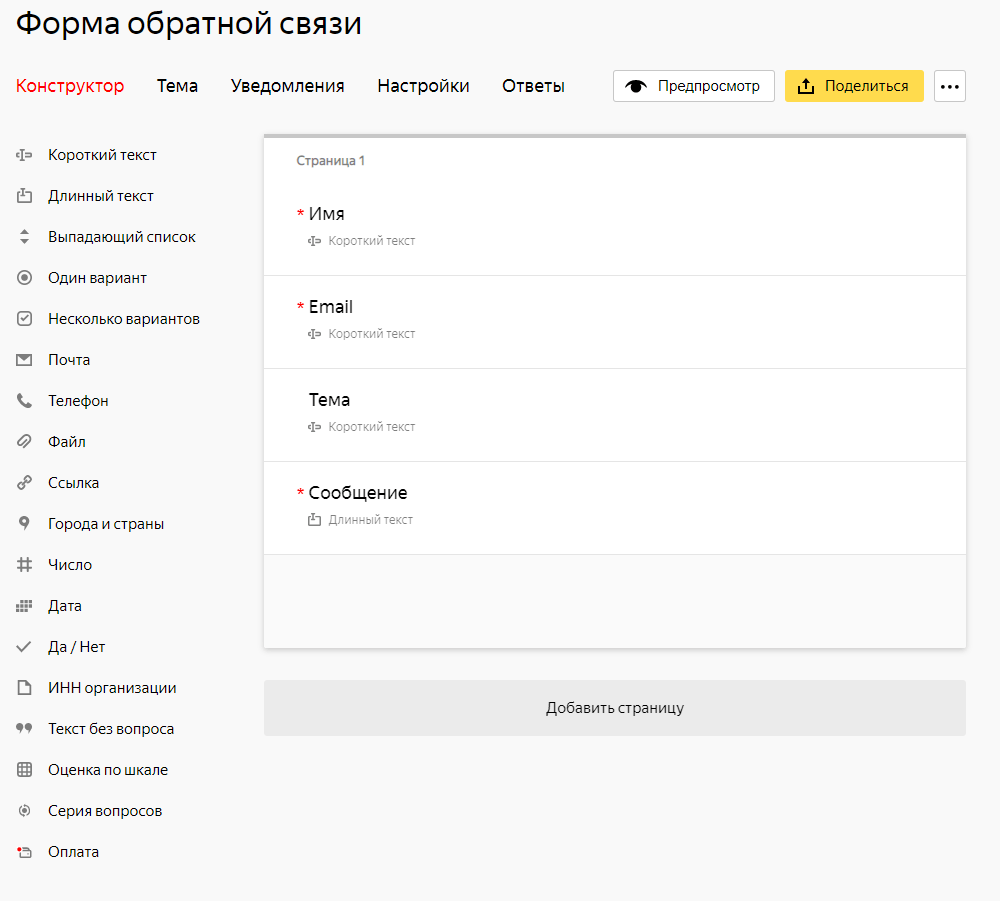
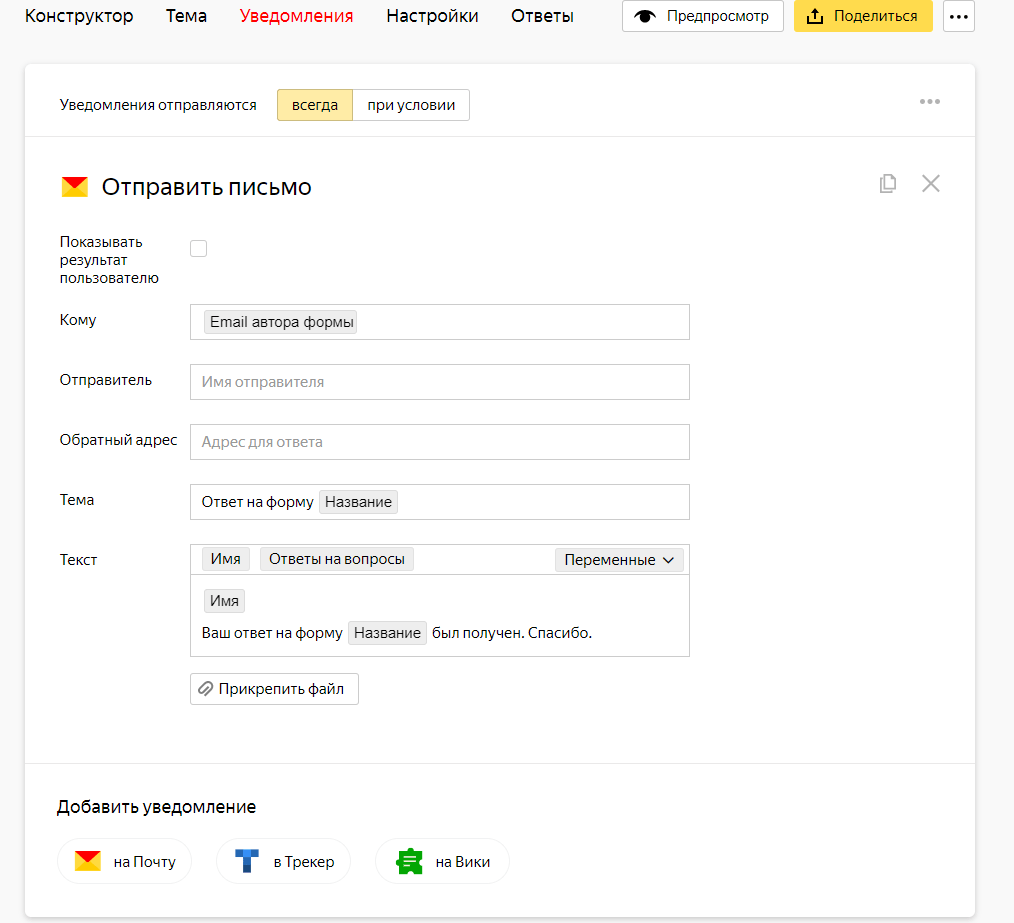
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
- Хостинг HTML
- Знание HTML приветствуется
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.

Я собрал вот такую форму на сервисе Яндекса.
 Куча различных виджетов уже готовы и доступны для вас
Куча различных виджетов уже готовы и доступны для вас
 Уведомления на почту
Уведомления на почту
После составления формы, нужно лишь скопировать полученный по кнопке “поделиться” код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.





